Design Prototyping mit Style Tiles
Samantha Warren, eine Designerin bei Twitter, hat sich Gedanken darüber gemacht, wie auch im visuellen Design von Websites Prototyping einfließen kann. Was dabei herausgekommen ist, nennt sich Style Tiles und ist Prozess und Deliverable gleichermaßen.
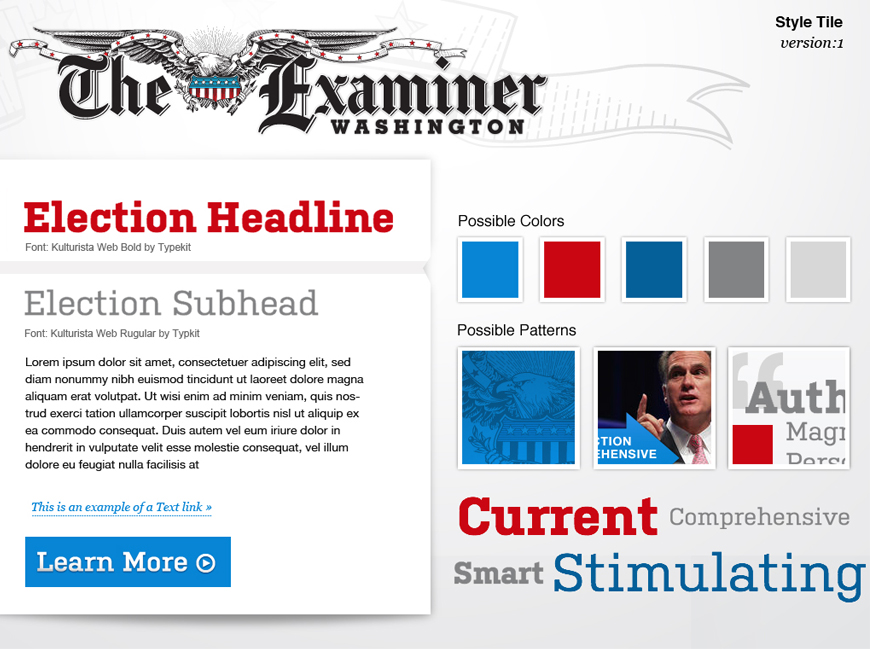
Style Tiles ist ein Tool, womit das visuelle Erscheinungsbild einer Website entwickelt und diskutiert werden kann, ohne dass der Designer vorab ein komplettes “Bild” der Website gestaltet. Dazu werden Schriften, Farben, Muster und auch Interface-Elemente in einem Onepager (siehe Bild) aufbereitet, ohne dass diese Elemente in vollständige Layouts implementiert sind. Es ist also nur der geringste Aufwand nötig, um den grundsätzlichen Stil der Website zu definieren und anschließend diskutieren zu können.
Listen – Interpret – Define – Iterate
Besonders treffend, und durchaus wahr, ist Samanthas überspitzender Vergleich, ein Innenarchitekt designe auch nicht nach dem ersten Meeting umgehend drei komplette Räume, sondern lasse sich mit dem Kunden auf einen längeren Prozess mit vielen kleineren Deliverables ein um sich über Materialproben und Farbkombinationen langsam dem finalen Stil zu nähern.
Für zahlreiche Agenturen und Freelancer gehört es jedoch (noch) zum arbeitsaufwendigen Alltag, direkt komplette Designs präsentieren zu müssen.
Der Prozess einen Onepager, die Style Tiles, zu entwickeln ähnelt dabei sehr stark dem Vorgehen agiler Methoden: Zuhören, Interpretieren, Ausarbeiten und das Ergebnis im Anschluss so lange verbessern, bis es perfekt ist und allen Anforderungen entspricht.
Wann sich Style Tiles eignen
Style Tiles machen vor allem dann Sinn, wenn ein Mood Board zu unkonkret ist, aber auch noch nicht so viele Details geklärt sind dass bereits ein komplettes Bild der Website entworfen werden kann.
Der Vorteil der Style Tiles liegt nun also darin, frühzeitig über konkrete und anfassbare Vorschläge sprechen zu können – während der Entwurf zu diesem Zeitpunkt noch nicht so detailliert ist, dass sich Einzelne an, in dieser Phase noch irrelevanten, Details stören.
Wofür sich Style Tiles eignen
- Contentlastige Websites
- Flaches Design
- Responsive Websites
- Projekte für unterschiedliche Endgeräte
- Relaunches von bestehenden Websites
- Bei einem agilen Entwicklungsprozess
Workflow
Style Tiles sind perfekt dazu geeignet, visuelle Designer unkompliziert in einen agilen Workflow einzubinden. In Kombination mit Low-Fi Wireframes (z.B. auf Papier) kann schon der Grundaufbau einer Website unabhängig vom visuellen Stil der Style Tiles diskutiert werden.
Parallel kann der Developer hier die Funktionalität der Website prototypen, ohne auf ein finales Design angewiesen zu sein. Iterativ lassen sich die Puzzlestücke anschließend zusammenfügen – und das lohnt sich, denn parallel mit allen Teilen einer Website beginnen zu können, optimiert den Workflow enorm.
Fazit
Style Tiles definieren sich ähnlich einem Corporate Styleguide, sind allerdings sehr viel konkreter. Durch ihren prototypischen Charakter fühlt sich niemand vor vollendete Tatsachen gestellt – und allen Beteiligten fällt es leichter, konstruktives Feedback zu geben ohne dass andere Mitarbeiter, die bereits lange an diesen Entwürfen gearbeitet haben, dieses negativ wahrnehmen. Somit ist auch der Designer selbst offener für Feedback. Ein finales, fertiges “Bild” einer Website erzeugt unter Umständen eine sehr viel größere Diskussion, da alle Beteiligten zu jedem kleinsten Element etwas sagen kann und will. (“Die Überschrift müssen wir aber anders nennen!!”). Dies lässt sich nun, mit den Style Tiles, vermeiden.
Für den Designer selbst ist dies der Fluch der guten Tat – denn er hatte natürlich die Absicht, seine Vision möglichst perfekt abzuliefern und Fehler zu vermeiden. Arbeitsschritte und Prozesse, die in erster Linie Fehler vermeiden wollen neigen jedoch immer dazu, viele weitere Personen zu involvieren und damit auch eine Menge unnötiger Komplexität zu erzeugen. Gute Prozesse hingegen steigern die Produktivität – was Style Tiles in optimierten Prozessen zukünftig unerlässlich macht.
 Kategorien
Kategorien






1 Comments